
별도의 프로그램 설치 없이도 쉽게
이미지 용량을 줄이는 방법 2가지를 설명드리겠습니다.
상황에 맞게 사용하시면 됩니다.
iloveimg 웹사이트 이용
(무손실 압축방식 - 용량을 줄여도 데이터 품질이 그대로인 것)
Optimizilla 웹사이트 이용
(손실 압축방식 - 용량을 많이 줄이지만 데이터 품질도 떨어지는 것)
방법 1) iLoveimg 웹사이트 이용
| 다양한 사이트가 있지만 이 사이트를 추천하는 이유는?
˙ 한 번에 여러 개의 이미지 파일 압축 가능
˙특정 파일 형식 하나만 변환이 가능한 것이 아닌,
JPG, PNG, GIF 형식 모두 변환 가능
˙3. 해상도를 낮추지 않으면서 용량을 줄여줌
˙4. 무료인데 다양한 편집 기능들이 있고,
인터페이스가 직관적이라 누구나 쉽게 사용 가능
1. 아래의 아이러브이미지 사이트로 접속합니다.
최상의 해상도로 쉽고 신속하게 이미지를 압축하세요
여러 JPG, PNG, GIF 이미지 선택 후, 신속하게 무료로 압축하세요! 단 몇 번의 클릭으로 쉽게 압축할 수 있습니다!
www.iloveimg.com
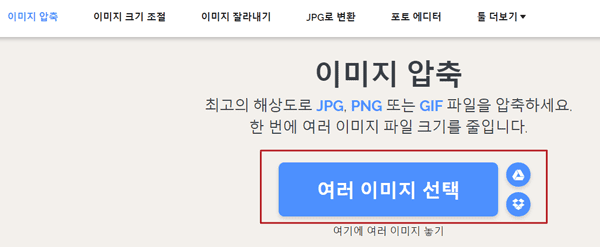
2. 사이트로 접속하면 파란색 버튼 안에 쓰인
여러 이미지 선택 버튼을 클릭해 이미지들을 업로드
아니면 그 옆의 작은 원 버튼이 있는데 그 버튼을 누르면
구글 드라이브에서 이미지 선택 or
드롭 박스에서 이미지 선택을 할 수 있습니다.

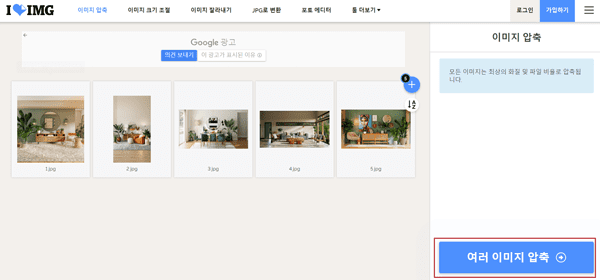
3. 편한 방법대로 사진을 업로드하고
오른쪽 하단의 여러 이미지 압축 사각 버튼을 클릭합니다.

4. 잠시 기다리면 사진이 자동으로 다운로드가 되어 있습니다.
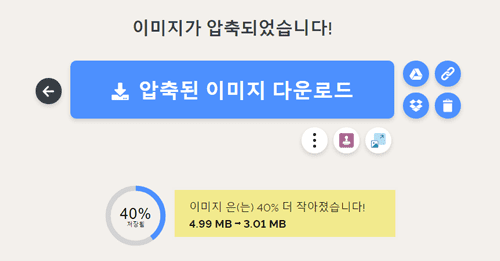
만약 다운이 안 되어있다면 압축된 이미지 다운로드 버튼을 눌러줍니다.


(형광 노랑으로 표시해두었는데 제가 업로드한 사진의 경우에는
이미지가 40% 압축되었다는 문구가 뜹니다.
4.99 MB에서 3.01 MB로 압축되었습니다.)
참고로 압축된 이미지를 또 이 사이트에 같은 방법으로
압축을 해봐도 더 이상 압축이 크게 되지 않습니다.
그래서 이미지 화질이 조금 떨어져도, 많이 압축을 하고 싶다면
두 번째 방법을 추천드립니다.
방법 2) Optimizilla 웹사이트 이용
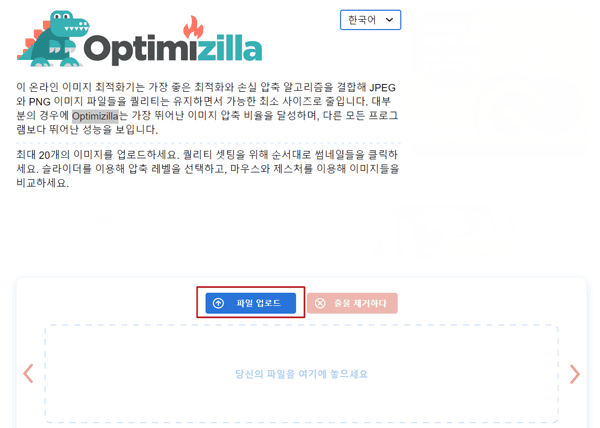
1. 바로 아래의 사이트로 들어갑니다.
온라인 이미지 최적화기
Optimizilla는 궁극의 이미지 최적화기로 당신의 JPEG과 PNG 포맷을 가능한 최소 크기로 압축합니다.
imagecompressor.com
2. 이 웹사이트로 들어가면
파일 업로드 네모 버튼을 눌러서 사진들을 올리거나,
사진을 드래그 앤 드롭해서 올려도 됩니다.
(사이트 설명에 의하면 한 번에 최대 20장까지 가능하다고 하네요.)

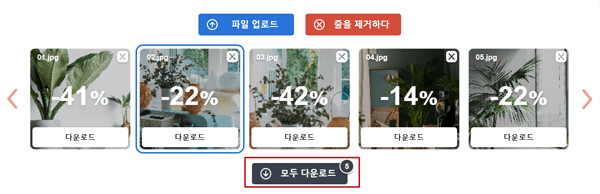
3. 이미지를 올리면 금방 압축합니다.
알기 쉽게 몇 %가 압축되었는지 알려줍니다.
사진에 따라 압축률은 차이가 좀 있습니다.
아래의 모두 다운로드 버튼을 클릭해 다운 받습니다.

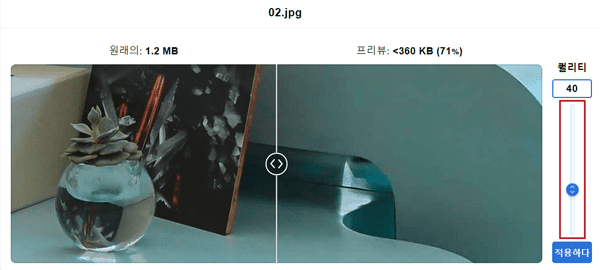
4. 원하는 대로 압축을 하고 싶다면 한 번에 하는 방법 말고,
개별적으로 이미지를 하나 선택하고 사진 옆의 슬라이더를 이용해서
원하는 대로 퀄리티를 조절을 해줍니다.
퀄리티가 낮아질수록 이미지도 약간씩 뭉개짐 현상이 있지만,
압축을 더 크게 할 수 있습니다.

'디자인 꿀팁' 카테고리의 다른 글
| 파비콘 만들기 (0) | 2021.12.09 |
|---|---|
| 클립스튜디오 체험판 (0) | 2021.10.07 |
| 전자 서명 만들기 (0) | 2021.07.01 |
| 흑백사진을 컬러사진으로 변환하기 (0) | 2021.03.15 |
| 컬러사진을 흑백사진으로 변환하기 (0) | 2021.03.11 |



