
안녕하세요 :)
파비콘이라는 용어는 생소할 수 있는데,
인터넷을 자주 접하는 분이라면
알게 모르게 보셨을 거라고 생각합니다.
대표적으로 구글을 검색해보면
G모양의 아이콘이 뜨는데
이러한 것을 파비콘이라고 부릅니다.

사이트에 파비콘이 없는 것보다 있으면
이미지가 먼저 각인이 되고,
조금 더 전문적인 인상을 줄 수 있습니다.
그래서 파비콘에 대한 간략한 설명과
파비콘을 만드는 방법에 대해서 알려드리겠습니다.
과정은 생각보다 간단합니다.
파비콘 (Favicon) 이란?
Favorites + Icon의 합성어.
웹사이트를 대표하는 아이콘으로
주소창 타이틀의 왼쪽에 작은 아이콘으로 표시됩니다.
파비콘 제작하는 방법
1. 먼저 이미지 파일 (png 형식)이 있어야 합니다.
저작권이 없는 이미지를 이용하거나 아니면
본인이 직접 만들어서 이용 둘 중에 선택합니다.
2. 만약 직접 제작하기로 결정했다면,
포토샵이나 그림판 등을 열어서
정사각형 비율로 사이즈를 만듭니다.
파비콘은 많이 작게 보이기 때문에
화려하고 복잡한 이미지는 잘 보이지 않습니다.
단순한 이미지로 제작해야 합니다.
예시로 간단하게 별을 만들었습니다.
이런 심플한 도형이나 텍스트 한 글자 정도도 좋습니다.

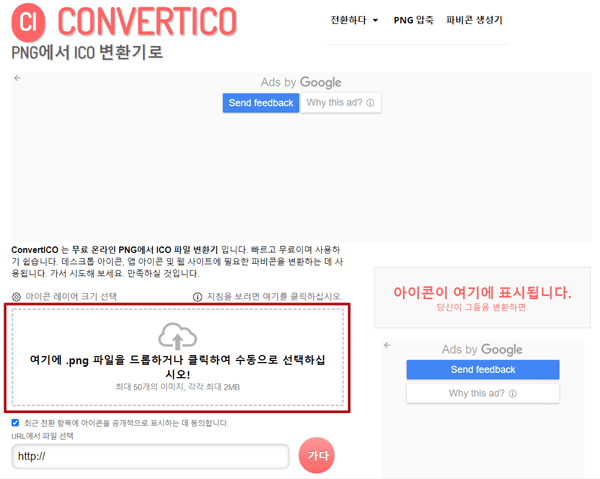
3. 아래의 사이트로 들어갑니다.
(파비콘 변환하는 많은 사이트가 있지만,
이 사이트가 이미지가 깨짐이 없어 추천드립니다.)
ConvertICO.com - Convert PNG to ICO and ICO to PNG files
This free online icons converter allows you to convert PNG to ICO files with ease.
convertico.com
4. (영어가 익숙하지 않다면, 영어로 나온다고
당황하지 말고 한국어로 번역을 누릅니다.)
파일을 드롭 앤 드래그하거나
클릭해서 업로드합니다.

5. 닫기 아이콘 레이어 크기 선택을 클릭해서
원하는 파비콘 규격을 선택하고,
오른쪽의 화살표 ↓버튼을 눌러 다운로드합니다.

6. 그러면 컴퓨터에 다운로드가 되었을 겁니다.
다운로드한 이미지를 파비콘으로 적용하시면 됩니다.
'디자인 꿀팁' 카테고리의 다른 글
| 한글 폰트 찾기 (0) | 2022.02.11 |
|---|---|
| 클립스튜디오 체험판 (0) | 2021.10.07 |
| 사진 용량 줄이기 (0) | 2021.09.28 |
| 전자 서명 만들기 (0) | 2021.07.01 |
| 흑백사진을 컬러사진으로 변환하기 (0) | 2021.03.15 |



