
안녕하세요.
저번 포스팅에서는 멈춰있는 이모티콘 만드는 방법에
대해서 설명했는데요.
이번에는 움직이는 이모티콘 만드는 방법에
대해서 설명을 하겠습니다.
(제작하는 방법은 다양하니까요.
저는 그중에 하나의 방법을 소개하고 있으니
참고를 해주시기 바랍니다.)
1. 표현할 동작 구상하기
어떠한 움직임 동작을 표현할지 생각합니다.
(저는 개인적으로 시작 부분과 끝 부분 정도만
구상합니다.)
이 부분에서 스케치를 해도 되고,
머릿속에 어느 정도 구상을 했다면
스케치는 생략을 해도 됩니다.
(그래도 웬만하면 그려두는 것이 헷갈리지 않을 수 있습니다.)
2. 프레임에 맞게 그리기
일단 프레임이라는 개념이 생소할 수도 있는데요.
다른 뜻으로도 사용되지만
포토샵에서는 한 장 or 한 컷 정도로
생각하시면 됩니다.
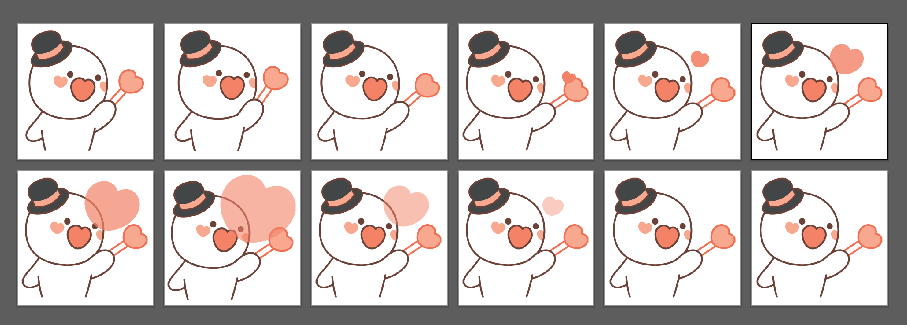
이 한 컷 한 컷들이 모여서
하나의 애니메이션 동작을 표현하는 거죠.
프레임 수가 늘어날수록 동작이 뚝뚝 끊기지 않고
자연스러워 보일 수 있습니다.
(그렇다고 너무 많은 프레임을 만들 필요는 없습니다.
이모티콘을 제안할 플랫폼마다 프레임 수의 규격이 있으니
제안하기 전에 규격을 한 번 더 체크하고 만드는 것이 좋습니다.)
처음과 끝 프레임을 그린 다음
중간 프레임을 채워주는 방식이 있고,
아나면 처음부터 마지막까지 하나하나 움직일 표현을
추가하면서 그리는 방식이 있습니다.
이런 식으로 프레임이 만들어집니다.
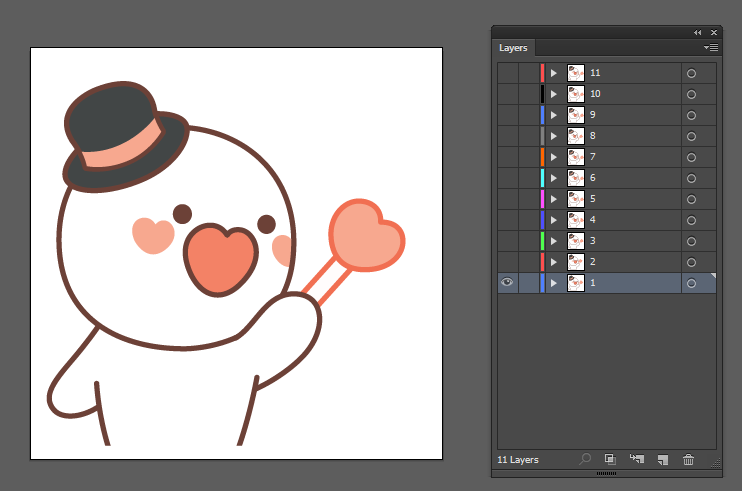
(작업은 아트보드에서 옆으로 추가할 수도
레이어로 층층이 쌓아 올리며 그릴 수도 있습니다.)


3. 이미지 저장
다 그렸다면 이미지들을 png로 저장합니다.
4. 포토샵으로 불러오고, 타임라인 조정
일러스트레이터에서 저장해둔 png 파일을
포토샵으로 불러옵니다.
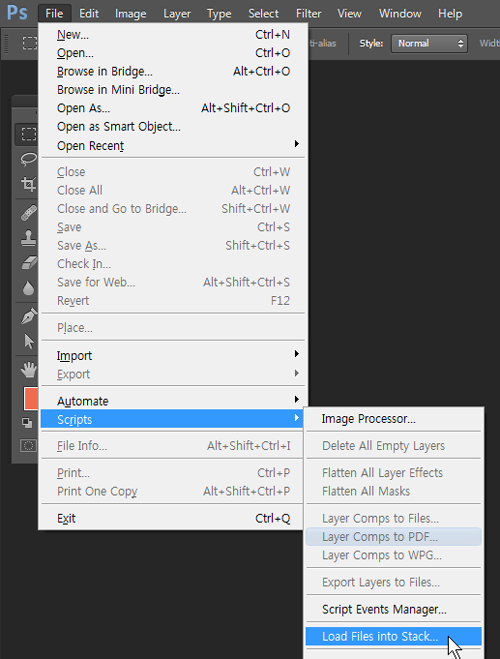
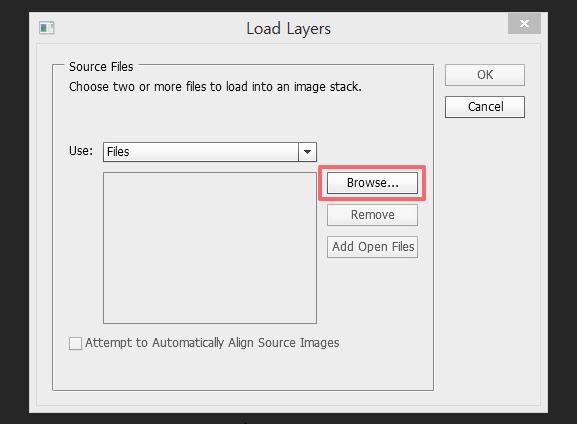
File > Scripts > Load Files into Stack

다음은 Browser 버튼 클릭
저장한 이미지들을 불러옵니다.

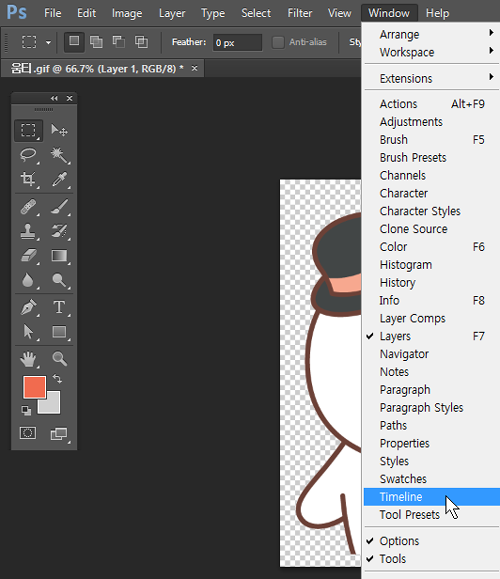
이미지들이 잘 불러와지면,
Window 창에서 Timeline 클릭

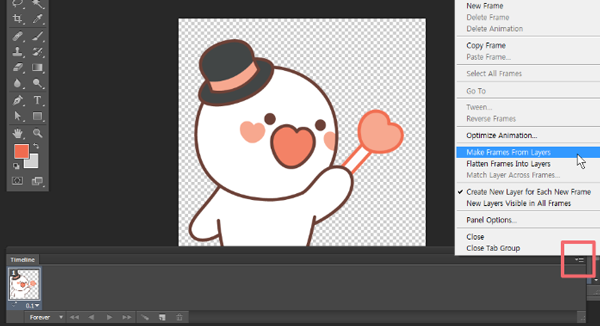
Timeline에서 Make Frame From Layers
(레이어에서 프레임 만들기) 누르기

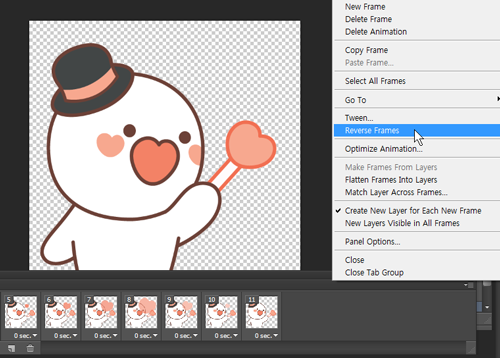
레이어가 잘 만들어지면,
Reverse Frames 클릭 (프레임 순서를 바꿔주는 역할)

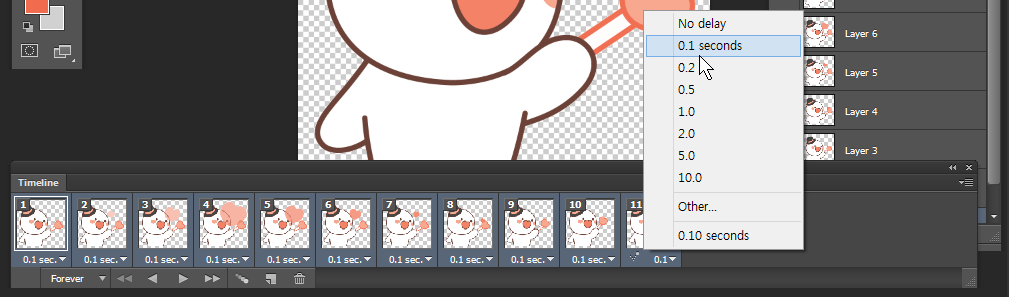
Timeline에서 프레임의 시간을
원하는 대로 바꾸어줍니다.
(하나하나 다르게 바꿀 수도 있고 한 번에 같은 시간으로
바꿀 수도 있습니다.
적당한 속도를 찾기 위해선 조금씩 조절을 해보세요.)

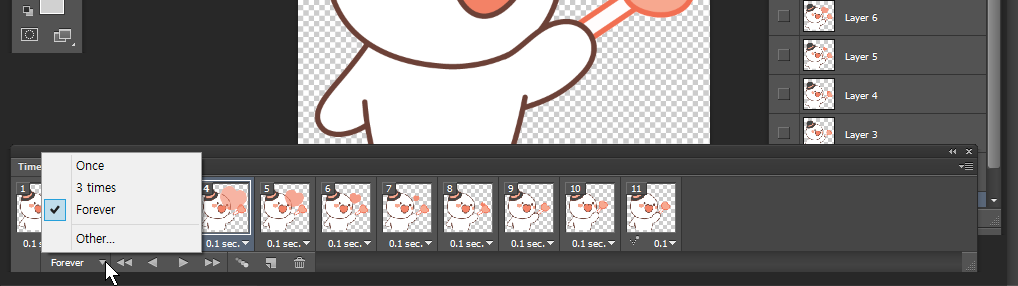
반복 횟수를 정합니다.
(한번 반복, 3번 반복, 계속 반복 등)

5. 저장하기
마지막으로
Ctrl + Alt + Shift + S
(웹용으로 저장하기)를 눌러 저장하기 >
파일 형식은 gif로 저장하면 됩니다.
이렇게 움직이는 이모티콘 완성~

관련 글
2020/09/22 - [디자인 꿀팁] - [포토샵] 펜툴을 사용해 선(Stroke) 그리기
2020/09/15 - [디자인 꿀팁] - [포토샵] 이모티콘 채색하는 2가지 방법
2020/09/08 - [디자인 꿀팁] - [일러스트레이터] 멈춰있는 이모티콘 만들기
2020/10/27 - [디자인 꿀팁] - (가독성 좋은) 상업적 무료 폰트 추천
'디자인 꿀팁' 카테고리의 다른 글
| [포토샵] 펜툴을 사용해 선(Stroke) 그리기 (0) | 2020.09.22 |
|---|---|
| [포토샵] 이모티콘 채색하는 2가지 방법 (0) | 2020.09.15 |
| [일러스트레이터] 멈춰있는 이모티콘 만들기 (0) | 2020.09.08 |
| (이모티콘 사용 가능) 상업적 무료 폰트 추천 (0) | 2020.09.07 |
| 이모티콘 제작 프로그램 (스타일, 특징 정리) (0) | 2020.09.06 |



